From the previous blog post you already learned what Google Tag Manager is, why you should use it, how to create your first GTM account and container and how to add code to your website correctly. Everything seems to be working properly and you may already want to start with your first tag ever.
Even though Google Tag Manager is an easier solution for implementing tags on websites compared to others, it can still be very confusing, especially if you have no experience in web development. Because of that, I’ll try to give you some elementary knowledge that will help you start with GTM documentation without completely getting lost with technical terminology.
What will you need to know before starting with GTM?
Before even starting to learn how to track events on a website, you must understand how your website is built. Of course, I don’t mean that you should be able to build the whole thing from scratch, understanding basics is enough.
1) HTML
Imagine that your website is a house. Building blocks are HTML elements. You need different building blocks in order to build a house:
-
-
- <a> elements, known as links, are like doors and they let you go to other rooms
- <p>,<span> and a few others are like the basic building bricks
- <img> could be considered as a picture frame
- <button> is a light switch on the wall
- everything is put into <div> elements, they decide which blocks should go on which walls, which walls should be next to each other, etc.
-
As building blocks have size and order, or door has a handle, our elements also have their own attributes.
2) CSS
Since all of those items above are just plain building blocks and materials, you might want your walls to have some colour or different floor textures in different rooms. This is the same for your website. In order to write the rules that will make your website beautiful, you need ‘Cascading Style Sheets’, or CSS in short. We won’t be using it much with GTM, but it’s still good to know what it is and how it works.
3) JavaScript
More so, your house needs some functionality. It needs electricity, door locks, plumbing, etc. In case of your website, that same sense of functionality is a responsibility of yet another language named JavaScript. Javascript gives your website power to respond to your users’ actions instantaneously. It can animate slider, it can show users different HTML elements depending on the button they click, it can even follow your cursor while you are scrolling down or up and show you content depending on that. Furthermore, It can send your information to Google Analytics or Google Ads.
Small Tip: Google Tag Manager is built with JavaScript and if you will ever want to use GTM to its fullest, you will have to master its language to some extent. If you have no experience with those languages, I would highly recommend you to get a bit of experience with them. Codecademy is one of the best places to do so. It is a free interactive platform and you will get the necessary knowledge to continue your quest of becoming a Google Tag Manager superstar.
Tool that’ll save your life
As you get familiar with the languages discussed above, you will want to know how to use them in real time with your website. Let’s be honest, if you had to browse through all website source files every time you wanted to find out class of a div element or a href attribute of a form, it would be very frustrating. When working with GTM, you need to quickly check the attributes of different div elements, as well as their children and parent elements. Usually, you also need to check out how javascript functions and values are saved on a website.
Because of this, browsers have something called ‘developer tools’.
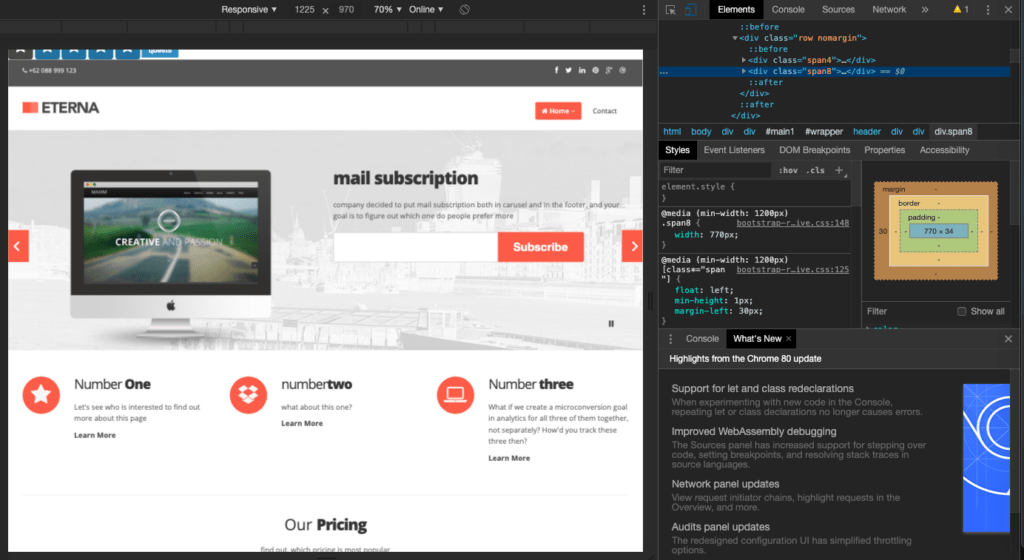
To open developer tools, open your website in Chrome, click on a right button and choose “inspect”. You will greeted with this kind of toolbar on the right side of your browser. In this blogpost we will only talk about Elements and Console options.

Elements
The Elements tool gives you the power to see find each element by just hovering you cursor above them. Besides that, you can also find attributes of the element and you will be able to experiment with them. Of course, the changes will only be for your current window and it will disappear after refresh. Still, you may find this tool very useful throughout your journey of GTM mastery.
Console
Console gives a developer the possibility to check out JavaScript variables and write JavaScript code in real time. You can call functions, find values of different JavaScript variables and find out what kind of data is in your disposal in a few seconds. It even has an autocomplete which will make your life so much more easier. As you learn more about GTM, you will appreciate this tool more and more.
If you want to play with those two tools, you can open this small training platform, choose ‘Beginner I’ and try to complete 5 simple quests that are left there for you. Good luck and have fun! Next time, we will start building our first tags and triggers.
