Last time, you learned about the prerequisites for working with GTM. Now, it is time to put the theory around it into practice. Before you do anything in GTM container, ask yourself 3 simple questions:
- Where do you want the tag to send information on your website?
- When do you want the tag to send information?
- What type of information are you planning to send?
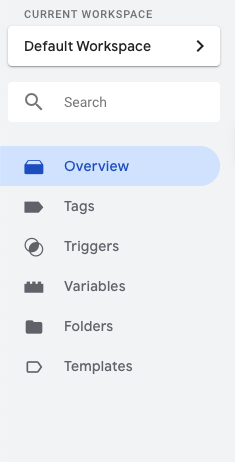
In this blog, you are going to learn how to answer the first two questions. To begin with, open your Google Tag Manager container. You will see this in the left sidebar:

This overview shows you all the changes that you made after you published your last version. The tags folder shows you all the tags you have. A tag is basically a piece of code you want to insert on your website. But no need to worry, most of the tags are already made for you and all you will need to do is to give them specific information that you want to send. We are not going to touch tags yet though.
Next are triggers. Triggers are simply commands that specify where and when tags should be fired. This is one of the most important things you should consider when working with GTM. If you configure Trigger incorrectly, it will most definitely result in completely inaccurate data, and there is even a slight chance that you may break down the website functionality. That’s why we are starting our GTM learning with understanding some basic Triggers.
The forth button is for ‘Variables’. This is principally the information that GTM will take from your website. Also, The variables will help us to make triggers more specific depending on our cause.
Create your very first Trigger!
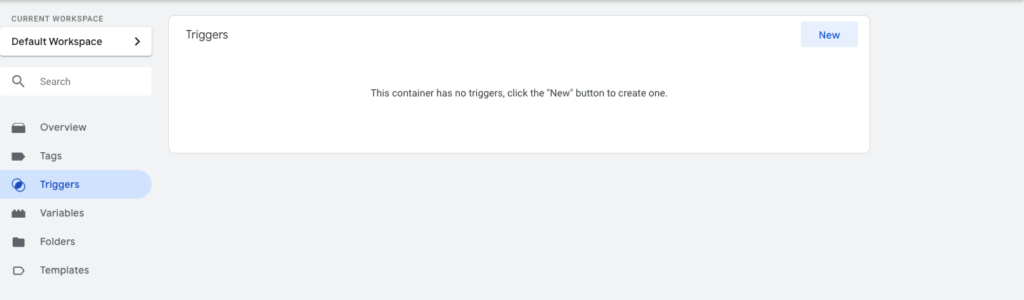
Click on the ‘Triggers’ button on the left sidebar. You will be welcomed with this page:

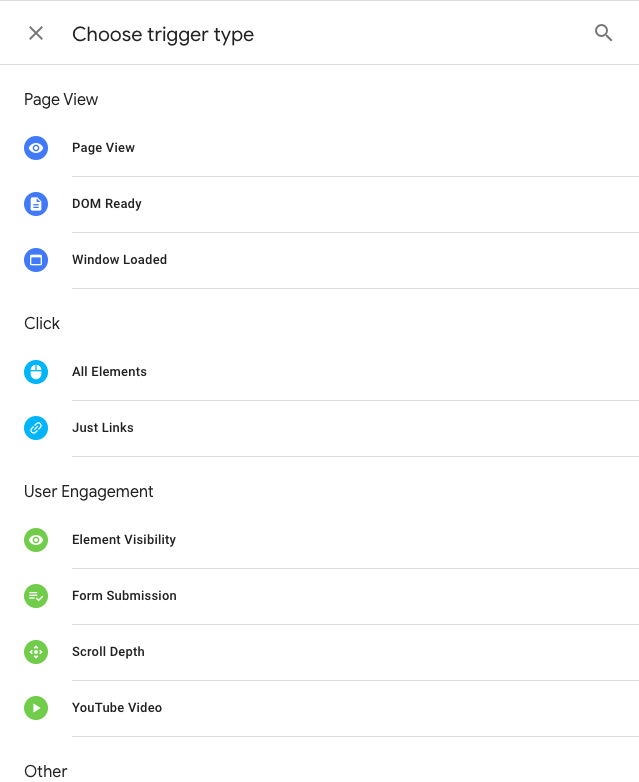
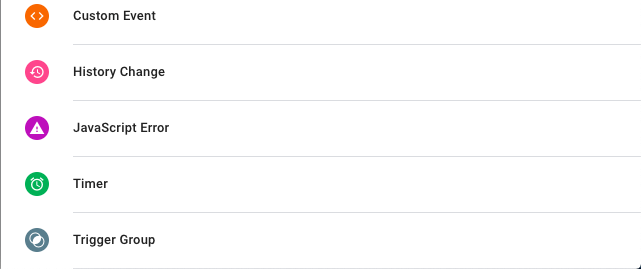
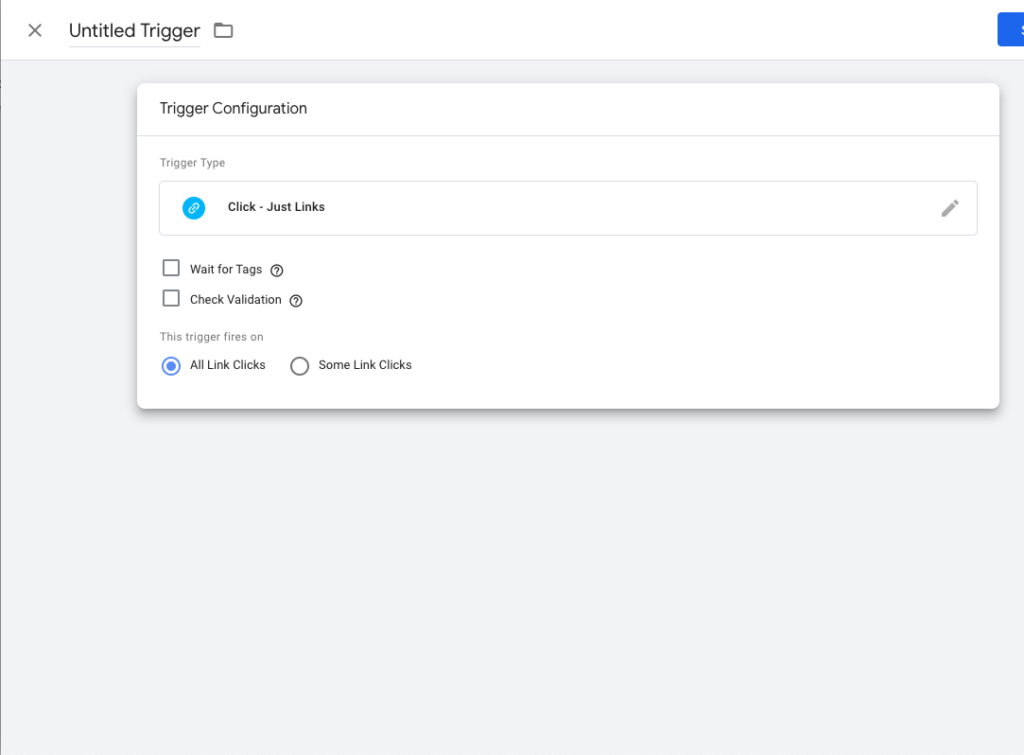
Click on the ‘New’, and then on ‘Trigger Configuration’. You will see this type of menu:


Okay, now let us move to our mock website, write your container ID and choose ‘Beginner II’ as a level. If we look at the header, we will see that on the left side we have some number, and on the right side social network buttons. Our first Trigger will be click on the facebook logo.
1. Link Click Trigger
In our GTM container, choose the Click section and then ‘Just Links’, as our Facebook logo is a link.

Nevertheless, we do not want it to fire on every Link Click, as There are many more links and buttons on our page. We need to find an attribute that would let us specify the exact element we want to track.
Let us inspect the website with the right click and then clicking on inspect. once we hover on the facebook button, we’ll see that its href attribute has “#someinfoaboutfacebookpage” in it. Considering the fact that we want to track all the facebook logo clicks and there are no other buttons who have the same functionality (going to the facebook page), we can conclude that this will be enough as a marker. Click on ‘Some Link Clicks’ in our Trigger configuration, and then ‘Choose Built-In Variable’. As I already mentioned, variables store information that is on a website inside GTM, and Tag Manager has already few built in variables so that you don’t have to manually create everything. Our built-in variable that is needed to be chosen is click url.
After that, specify that click url should contain ‘someinfoaboutfacebookpage’, and name your Trigger. I’m calling it Facebook Link Click for the sake of convenience, but you are free to call them whatever you wish. Great! You have created your first Trigger.
(Want to know how to create more Triggers? Check out the second part of the blog!)
Small Tip: If you want to check whether or not your Trigger works, click on Tags, create new, Tag configuration. Choose Custom HTML and copy <script>checksefirstanswer(); </script> in it. Then choose the already created Trigger and name the Tag. Click on Preview, then go back to the mock website and refresh it. After that click on the Facebook link and if your trigger is correctly configured, you should see the first star changing colour.
You should also be seeing the Tag Manager debugging section at the end of the page. If you are not able to see it, reload the page a couple of times. If the problem is still there, go to the first page and check if you wrote the GTM container ID correctly, then click on submit again.
